Hello!
My name is Anna, and I'm the Martian
cultofmartians.com
Russian
Anna Selezniova, Evil Martians
The Rolling Scopes Conference
18 – 19th February 2017, Minsk
My name is Anna, and I'm the Martian
cultofmartians.com
Russian

Ok Google...

.arrow {
position: relative;
width: 1em;
height: 1em;
}
.arrow::before, .arrow::after {
content: '';
position: absolute;
border-width: .2em;
}
.arrow::after {
width: ;
height: ;
border-top-style: solid;
border-right-style: solid;
transform: rotate(45deg);
}

= 1em / 2 * sqrt(2) = .7em
.arrow::after {
width: .7em;
height: .7em;
top: .15em;
left: .15em;
}
Note that box-sizing: border-box in all examples
.arrow::before {
top: .4em;
width: ;
border-top-style: solid;
}
= 1em - (.2em / 2) = .9em
.menu {
position: relative;
width: 1em;
height: 1em;
}
.menu::before, .menu::after {
content: '';
position: absolute;
width: 100%;
height: .2em;
background-color: currentColor;
}
.menu {
position: relative;
width: 1em;
height: 1em;
padding: .4em 0;
background-color: currentColor;
background-clip: content-box;
}
.menu::before {
top: 0;
}
.menu::after {
top: .8em;
}
.menu_opened::before,
.menu_opened::after {
top: .4em;
}
.menu_opened::before{
transform: rotate(-45deg);
}
.menu_opened::after {
transform: rotate(45deg);
}
.menu_opened::before{
transform: rotate(-45deg) scaleX(1.2);
}
.menu_opened::after {
transform: rotate(45deg) scaleX(1.2);
}
.menu_opened {
background-color: transparent;
}
Click ;)
.user {
width: 1em;
height: 1em;
}
.user::before,
.user::after {
content: '';
display: block;
background-color: currentColor;
}
.user::before {
width: .45em;
height: .45em;
margin: 0 auto;
border-radius: 50%;
}
.user::after {
margin: .05em auto;
width: .8em;
height: .5em;
border-radius: 100% 100% 0 0;
}
top-left-h top-right-h bottom-right-h bottom-left-h
/
top-left-v top-right-v bottom-right-v bottom-left-v
.user::after {
margin: .05em auto;
width: 1em;
height: .5em;
border-radius: .5em .5em 0 0;
}
50% 50% 50% 50% / 100% 100% 0 0 = 50% / 100% 100% 0 0
.semicircle {
width: 150px;
height: 300px;
border-radius: 0 300px 300px 0;
background: #000;
}
0 200% 200% 0 / 100% 100% 100% 100% = 0 200% 200% 0 / 100%
.sector {
width: 250px;
height: 250px;
border-radius: 100% 0 0 0;
background: #000;
}

.borders {
width: 0; height: 0;
border-style: solid;
border-width: 150px;
border-top-color: black ;
border-right-color: blue ;
border-bottom-color: yellow ;
border-left-color: gray ;
}
.triangle {
position: relative;
width: 200px;
height: 320px;
}
arctan(200 / 320) = 32deg
.triangle {
position: relative;
width: 200px;
height: 320px;
overflow: hidden;
}
.triangle::before {
content: '';
position: absolute;
left: 100%;
width: 100%;
height: ;
background: #000;
transform-origin: 0 0;
transform: rotate(32deg);
}
= 100% / cos(32deg) = 118%
.triangle::before {
height: 118%;
}
.parallelogram {
position: relative;
width: 400px;
height: 200px;
}
.parallelogram::before {
content: '';
position: absolute;
width: ;
height: 100%;
transform-origin: 0 100%;
transform: skew(-32deg);
background: #000;
}
.parallelogram::before {
width: 68.8%;
}
️ = 100% * height / width = 50%
= 50% * tan(32deg) = 31.2%
= 100% - 31.2% = 68.8%
I have a pen
I have a code
Ugh!
CodePen
.parallelogram::before {
z-index: -1;
}
.parallelogram-content {
margin: 0 ;
}
️ = 100% * height / width = 50%
= 50% * tan(32deg) = 31.2%
I have a pen
I have a code
Ugh!
CodePen
.parallelogram {
pointer-events: none;
}
.parallelogram-content {
pointer-events: auto;
}
I have a pen
I have a code
Ugh!
CodePen
= 400px * (68.8% / 100%)
.parallelogram {
width: ;
height: 200px;
transform-origin: 0 100%;
transform: skew(-32deg);
}
.parallelogram-content {
transform-origin: 0 0;
transform: skew(32deg);
}

.parallelogram {
overflow: hidden;
}
I have a pen
I have a code
Ugh!
CodePen
.parallelogram-content {
/* no transform */
}
.parallelogram-content p {
transform-origin: 0 0;
transform: skew(32deg);
}
.hexagon {
width: 200px;
overflow: hidden;
}
.hexagon-wrapper {
padding-bottom: ;
transform: rotate(-60deg) skewY(30deg);
}
= 100% * 2 / sqrt(3) = 115.5%
.hexagon-content {
position: absolute;
width: 100%;
height: 100%;
transform: skewY(-30deg) rotate(60deg);
}
.hexagon {
width: 25%;
}
.hexagon:nth-child(7n+1) {
margin-left: 12.5%;
}
.hexagon:nth-child(n+4) {
margin-top: ;
}
= 100% * (2 / sqrt(3) - 1) / 2) = -7.75%
.flexible {
width: X;
}
.flexible::before {
content: '';
display: block;
width: 100%;
padding-top: 100%;
}
.flexible::before {
content: '';
display: block;
width: 100%;
padding-top: ;
}
= height / width = 66.666%
<div class="slider">
<ul class="slider-list">
<li class="slider-item"></li> /* x6 */
</ul>
</div>
.slider {
overflow: hidden;
}
.slider-list {
display: flex;
width: ;
}
.slider-item {
width: ;
}
= 100% * 6 = 600%
= 100% / 6 = 16.666%
.slider-list {
transform: translateX(-);
}
= N * (100% / 6)

.rhombus {
/* webkit */
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
}

.rhombus {
/* moz */
clip-path: url(#rhombus);
}
<svg width="0" height="0">
<defs>
<clipPath id="rhombus">
...
</clipPath>
</defs>
</svg>
<svg width="0" height="0">
<defs>
<clipPath id="rhombus"
clipPathUnits="objectBoundingBox">
<polygon points=".5 0, 1 .5, .5 1, 0 .5"/>
</clipPath>
</defs>
</svg>
/* polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%) */
clip-path: polygon(
50% 0%, 100% 50%, 50% 100%, 0% 50%);
shape-outside: polygon(
50% 0%, 100% 50%, 50% 100%, 0% 50%);
shape-margin: 20px;
<svg class="rhombus">
<use xlink:href="#rhombus"/>
</svg>
CSS:
.rhombus {
width: 400pxX;
height: 200pxY;
}
<svg width="0" height="0">
<symbol id="rhombus" viewBox="0 0 1 1"
preserveAspectRatio="none">
<polygon points=".5 0, 1 .5, .5 1, 0 .5"/>
</symbol>
</svg>
.rhombus {
width: 400px;
height: 200px;
background-image: url();
}
= "data:image/svg+xml,
%3Csvg xmlns='http://www.w3.org/2000/svg'
viewBox='0 0 1 1' preserveAspectRatio='none'%3E
%3Cpolygonpoints='.5 0, 1 .5, .5 1, 0 .5'/%3E%3C/svg%3E"
"data:image/svg+xml,
%3Csvg xmlns='http://www.w3.org/2000/svg'
viewBox='0 0 1 1'
preserveAspectRatio='none'
%3E
%3Cpolygonpoints='.5 0, 1 .5, .5 1, 0 .5'/%3E
%3C/svg%3E"
"data:image/svg+xml,
<svg xmlns='http://www.w3.org/2000/svg'
viewBox='0 0 1 1'
preserveAspectRatio='none'
>
<polygon points='.5 0, 1 .5, .5 1, 0 .5'/>
</svg>"
CSS clip-path maker: bennettfeely.com/clippy/
<button type="button" class="button"
data-label="Read more">
Read more
</button>
= height * tan(32deg)
.button {
position: relative;
height: 4em;
padding: 0 ;
font-size: 40px;
line-height: 4em;
overflow: hidden;
text-align: left;
} /* + border-radius, background, color, ... */
height = 4em
= 4em * tan(32deg) = 2.5em
.button::before,
.button::after {
position: absolute;
top: 0;
height: 100%;
right: calc(100% + );
transition: right 2s;
}
.button::before {
content: '';
left: -;
background: #000;
transform: skew(-32deg);
}
.button::after {
content: attr(data-label);
left: ;
white-space: nowrap;
overflow: hidden;
color: #fff;
}
.button:hover::before,
.button:hover::after {
right: -;
}
I have a pen
I have a code
Ugh!
CodePen
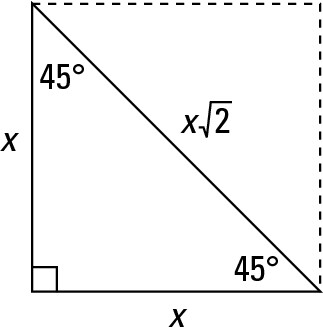
D = sqrt(W^2 + H^2)
D = W * sqrt(2)
.button {
position: fixed;
top: ️;
right: ️;
margin: -25px;
width: 50px;
height: 50px;
border-radius: 50%;
}.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
transform: scale(0);
}.modal::before {
content: '';
position: absolute;
top: ;
right: ;
width: calc(100% - );
padding-top: calc(100% - );
border-radius: 50%;
transform: translate(-50%, -50%) scale(0);
} = button top
= button right
.modal {
transition: transform 0s 1s;
}
.modal_opened {
transform: scale(1);
transition-delay: 0s;
}
.modal-content {
opacity: 0;
transition: opacity .25s;
}
.modal_opened .modal-content {
opacity: 1;
transition-delay: 1s;
}
.modal::before {
transition: transform 1s;
}
.modal_opened::before {
transform: translate(-50%, -50%) scale();
}
D = W * sqrt(2)
= sqrt(2) * 2 = 2.828
See the Pen Meshi the CSS Dog by David Khourshid (@davidkpiano) on CodePen.

Presentation created using
Shower